リクルートさんのインターンシップに参加してきて圧倒的成長をしたのか?という話
こんにちは、はとバスです。
学部三年生でみんながインターンインターン!と言っていて「今年こそは企業のインターンに行って名実ともに最強のプログラマーになるぞ!」と言う意気込みでインターンのESを書いていました。
今回はその中で実際に行くことになった株式会社リクルートさんのインターンについてお話をしようと思います。
行くきっかけ
上の方で 今年こそは企業のインターンに行って名実ともに最強のプログラマーになるぞ!とかほざいていましたが、 大体のインターンでお祈りを食らってました。
仲のいい友人たちがインターンに決まっているところを見て、日に日に貯まるお祈りメールの山を見てとても焦っていました。
しかし、その中で「ぜひともこの夏のインターンに参加して、私達と一緒にプロダクトを作って欲しい」と言われたときにはとても嬉しかったですし、とてもモチベーションのアップになりました。
その企業さんこそが、今回のインターンシップを受け入れてくれた、株式会社リクルートさんでした。
それはそうとこれは銀座の中華料理店で食べた小籠包です。

実際に参加するまで
コーディングテスト
応募する時にしたのはコーディングテストと面談が2,3回。
コーディングテストはSQL、プログラミングのいろいろな知識、数学的知識など色々聞かれましたがAPIしか叩けませんでした。
面談
面談の方ですが、最初は大学での生活や普段しているプログラミングの内容を聞かれたり、今回どこらへんのタームで参加できるかの旨を聞かれました。
面談らしい面談です。一般人を装いながら面談をすればだいたい通るはずです。(ほんとか?)
最初の面談はある程度人間性を兼ね備えた人間ならば通ると思います。
鬼門は最終面談。
サービスを新たに作るとして、そのサービスに必要なものを全て列挙、またそれを使ってどういう流れでサービスが提供されるか
という実務経験やそれなりにしっかりと勉強をしていないと速攻で詰む問題だと思いました。
応募する時にマイケルさん@mic_psmが「エントリーシートに僕の名前書いていいよ」と言ってくださり、しっかりと記名。
面談のときなどにマイケルさんの名前に何度か助けられた部分もありました。
最終結果が出るのは7月下旬から8月上旬にかけて、僕は大学の授業の真っ只中である7月下旬の論理回路の授業中に決定の連絡が来ました。
いろいろな会社と面談をして、来るメールがお祈りメールばかりで自己肯定感のNASAというところでこの決定の連絡が来たので本当に嬉しかった。
それはそうと、これは銀座で食べた海鮮丼です。

実際にインターンに参加するまで
実際にインターンに行くのは9/3から。
その前に、メンターさんたちと実際に会って面談をしました。内容的にはインターン内容について。
インターン内容はある程度エントリーシートには書いていましたが、この面談で実際の内容を決めました。
実際に会って話をしないと何がしたいのか分からないしね。しょうがないよね。
エントリーシートには「サーバーサイドに関することをしたい」という旨を書いていたので、インターンはサーバーサイドの内容をすることになりました。
コレ以外にもネイティブアプリなどの内容があったので、人それぞれやりたいことをやらせてくれる感じでした。
メンターさんたちと面談をしたのはヒューリック銀座7丁目ビル。
道行く車が黒塗りのAMGやレクサス(4桁万円)ばっかりで「コレが勝ち組か...」という感じです。業務する場所は人それぞれ、東京駅のサウスタワー、目黒、ここヒューリック銀座など人や業務によって様々。
それはそうと、これは銀座の蕎麦屋で食べたもりそばのカレーセットです。

インターン内容
インターン内容は NDA の NDA を NDA するためのツールの NDA に関する部分のサーバーサイドをGolangで実装しました。
詳しい内容はNDAなので言えないです。仕方ないね。
NDAに触れない部分を言うと、メンターさんたちがとてもすごかったことです。Golangの知識はHello Worldとのあくんのコードを「ワカラナイ...ワカラナイ...」と言いながら書いてただけの僕に対し、 何がわからないか、何を学ぶべきかということをしっかりと見つけ、それを達成するために最短でタスクを割り振ってくれたり、わからないところを教えてくれたりと、圧倒的な情報量とともに教えてくれていただきました。
それはそうと、これは亀戸で食べた亀戸ホルモンです。

社内の雰囲気について
社内にいるエンジニアの方は優秀な方が多い印象です。優秀な方が多くとも怖い人がいっぱいいるわけではなく、分からないことを気軽に聞けたり、自分がやりたいことをやらせてくれたりと和やかな雰囲気がありました。
リクルートさん独特の文化として よもやま というものがあります。
よもやま
よもやまとは「よもやま話」のことです。どうでもよいことを話す、他愛もない話という内容ですが、これをメンターさんと毎日しました。今日は何をしたか、今後何をするかなどを話ししていました。もちろん場所は自由で、オフィスでやる以外にも、近くのコーヒーショップでやったりもできます。また、週に一回人事の方ともよもやまをし、インターンの進捗やいろいろな話などをしていました。
自由な場所で自由な話をするというのは発想が生まれたり、何をしたかという確認ができてとても良かったです。
リクルートさんのエンジニアはけっこうな頻度でやっているらしく、直接関わりがない人などでもどんどんよもまやすることができます。その道で有名な人にコードレビューを頼むためによもやまを入れたり、どのように開発をするか聞くためによもやまを入れているそうです。
実際に、エンジニアの方々が集うよもやまにいくつか参加させていただきました。
Node.jsのコミッターである古川さん(Twitter)とのよもやまのときには、サロゲートペアの話をしていただいたりしたなど、一端の大学生ができないような体験もできました。
イベント
技術共有会
所属部署を問わず、エンジニアが自分の取り組みや技術的に困っていることについて気軽に、オープンに共有・相談出来る場として隔週で実施されている会です。 これまで各部のそれぞれで勉強会などを行ってきましたが、日常の仕事の文脈に関係ある・なしを問わず、エンジニアが自分の興味関心あるテーマについて自由闊達に語る/相談する/共有することで、エンジニア間の技術を介した関係性の構築や、最新の技術動向に対する組織としての感度や視座を高めることを目的としています。
技術共有会にも参加しました。また、一部のインターン生はこの中で実際にLTをし、僕も実際にこの場でLTしました。
LT以外にも、リクルートさんで働くトップのエンジニア数名の方に、インターン生が質問をぶつけることができ、インターン生からの質問にtakesakoさんやt_wadaさんがいろいろと答えていました。今後のエンジニアの形や、セキュリティの話などが
LTの内容ですが、技術共有会の前におりさのさんが話をしていた「文字」についてLTをしました。
https://speakerdeck.com/hatobus/unicodefalsean-huo-yong-fa-karasheng-cheng-made
リンクを踏むとLTのスライドが見られます。
インターン生LT会
技術共有会でのLT以外にも、インターン生とそのメンターさんのみでのLT会もありました。自動微分とかXRの話とか、自分が興味を持っている分野以外にも自分があまり触れたことのない技術の話も聞けてとても勉強になった気がします。人事の方が作った「パソコンチョットデキル」Tシャツももらえたりします。
リーナスみのあるTシャツをもらいましあ pic.twitter.com/GZf1N8NIcr
— 飛ばすはとバス (@flying_hato_bus) September 12, 2018
ちなみに、インターン生LT会にはお寿司が出ます。

インターン生について
インターンに参加した学生は自分を含めて10名、他の大学の人は某東京大学とか、某京都大学などの旧帝や筑波大学、関関同立の方などが多く、勉強では間違っても勝てないような人たちばかりでした。また、B3も僕を含め2,3人程度、他の方は総じて院生の方でした。最初に自己紹介をしたとき、自分がとんでもなく場違いなところに来たなあと感じました。実際のところ、インターン生はいろいろなところに散らばるので一緒に作業をしたりはしません、技術で殴ればいいんです。(殴るような技術もないけれど)
インターン生の方とは業務中に一緒に食事に行ったり、ホテルに泊まっている方とともに亀戸で餃子を食べたりといろいろなことができました。個性的な人たちが多く、やっていることが様々なので、いろいろな話を聞くことも勉強になりました。
ランチ
最高でした。毎日お昼が楽しみでした。
ここからはうじまるくんのツイートと、ご飯の写真をお楽しみください。
思い出した pic.twitter.com/pGsDFvx6AH
— うじまる🐣 (@uzimaru0601) September 4, 2018


#今日の中指 pic.twitter.com/uqjcxGV9WU
— うじまる🐣 (@uzimaru0601) 2018年9月6日

#今日の中指 pic.twitter.com/U4tD6DpVZB
— うじまる🐣 (@uzimaru0601) 2018年9月12日

#今日の中指 pic.twitter.com/y4H5NGYFdS
— うじまる🐣 (@uzimaru0601) 2018年9月10日

忘れるところだった#今日の中指 pic.twitter.com/7VF3inI1dk
— うじまる🐣 (@uzimaru0601) 2018年9月13日

#今日の中指 pic.twitter.com/YUC90QU5uy
— うじまる🐣 (@uzimaru0601) 2018年9月18日

#今日の中指 pic.twitter.com/70BsQi6SNT
— うじまる🐣 (@uzimaru0601) 2018年9月20日
#今日の中指 pic.twitter.com/hrRTwcMT62
— うじまる🐣 (@uzimaru0601) 2018年9月21日


ここまできたらなぜかうじまるくんが #今日の中指 の自動化をしていました。
今日の中指、できるところまで自動化 pic.twitter.com/kLPMT5KSvv
— うじまる🐣 (@uzimaru0601) 2018年9月20日
#今日の中指 pic.twitter.com/DYiPdcc7wW
— うじまる🐣 (@uzimaru0601) September 5, 2018




最終日はお寿司の名店 久兵衛 に行きました。メンターさんと一緒に大興奮のお寿司です。
大学生の舌には高級すぎました😇😇😇。








やっぱりお寿司は最高で、リクルートさんの凄まじき金銭的パワーで毎日素敵なランチにありつけました。
圧倒的感謝です🙏🙏🙏🙏🙏🙏🙏🙏🙏。
インターンを終えて
今回のインターンは大学に入ってから二回目のインターンでしたが、実際に現場で働いている人たちのそばに参加して一緒に業務をするのはやはり勉強になります。今回、サーバーサイドというあまり触れたことのない技術を学ぶという部分が多かったですが、メンターさんのタスクの振り分けや教え方がバッチリハマり、力をつけることができました。最初のほうで 自分が何を学ぶべきかということを明確にして、それを補う形でインターンできたことが要因かなと思います。
前までは、サーバーサイドというのをあまり分からず、雰囲気で話を合わせていたりしました。今現在は、まだわからない部分も結構ありますが、ある程度なら話を理解することができるようになった気がします。(だと言っても本業としている人には全然かなわないけど)
個人的にこのリクルートさんのインターンは、自分が一ヶ月で劇的に変わることができるインターンだと思います。
圧倒的当事者意識を持つというのは大きいと思います。このインターンに参加しているのは自分だ、このインターンでどう変わるかという意識を持つのは大きいと思います。
結局自分を育てるためには自分で知識を入れなければいけず、最後は自分がやるかどうかです。
意識高い感じでまとめましたが、成長するためのインターンとしてはとてもいいものだと思いました。
タイトルにもあるように、今回のインターンシップで圧倒的成長をしたのかと聞かれると、圧倒的成長をしました。
今後の糧にできるような知識を多数学べ、実に有意義なインターンでした。
暮らし
朝10時出勤だからまだマシなんですが、通勤通学に中央総武線は使うものじゃないと思いました。
人間が乗るものじゃないです。
朝は9時頃に乗るのでまだ大丈夫ですが、問題は帰り。
夜7時近くに有楽町駅から乗ると、サラリーマンの人に囲まれて死ぬかと思いました。
ちなみに、私服の大学生が満員電車に乗ると、この世の全てに嫌気が差しているようなサラリーマンの方に
「遊んでいる大学生風情が電車に乗るもんじゃねえんだよ」
とか言われますが、そういう悲しい人は結構いるので心を強く持ちましょう。
だいたいそういう人は家庭とか、会社がうまく行ってません。温かい目で見守ってあげましょう。
最後に
今回、私に技術的な指導をしていただいたメンターのお二方、生活の支援やイベントの主催をしていただいた人事のお三方。その他私がお世話になった大勢の方に深くお礼を申し上げます。
一ヶ月という短い間でしたが多くの知識を蓄えることができ、感謝したくも感謝しきれません。
本当にありがとうございました。
ESP32の書き込みサイズを変更する
いろんなことに使われているESP32ですが、先日のハッカソンで渡されたサンプルプログラムがデフォルトで92%もメモリを使用するということで、何に使えるんだコレと海原雄山みたいなこと言いました。
ということで今回はそんな時に使えるESP32の書き込みができるファイルサイズを変更する方法です。
やること
ESP32の書き込みメモリのサイズを変更する
工程
- 設定ファイルの場所を特定する
- 電卓とかで増やすサイズを割り出す
- 設定ファイルを書き換え
- テストとして実際に書き込みしてみる
実際に変更してみる
設定ファイルを見つける
まずは設定ファイルの場所を特定する必要がある。
ちなみに、今回使用したOSはLinux(xubuntu)です。他のOSを使用している方とはファイルの場所などに違いがある場合があるので注意してください。
僕の場合、設定ファイルは
~/Arduino/hardware/espressif/esp32/tools/partitions/default.csv
に存在しました。
このcsvファイルに色々と情報が書き込まれていて、実際にプログラムが書き込まれるときなどにコレが参照されるそうです。
# Name, Type, SubType, Offset, Size, Flags nvs, data, nvs, 0x9000, 0x5000, otadata, data, ota, 0xe000, 0x2000, app0, app, ota_0, 0x10000, 0x140000, app1, app, ota_1, 0x150000,0x140000, eeprom, data, 0x99, 0x290000,0x1000, spiffs, data, spiffs, 0x291000,0x16F000,
初期の値はこうなっていて、0x140000 = 1310720 bytesだけ書き込めるようになっている。
nvsとotadataをいじってしまうと、動作が不安定になるので、よっぽどのことがなければotadata下の4行分データを変更します。
ちなみに、サイズを変更する時は 0x10000 ごとに変更をしないと怒られます。コンパイルエラーが出たときにも言われるので注意しましょう。
変更するサイズを決める
1310720 bytes ~ 1.3MBになるので、今回は1.5MBくらいまで増やすとこにしようと思います。
1500000 = 0x16E360になるので、1.5MBにするにはサイズを0x140000から0x1700000にすれば良さそうというのがわかります。
ちなみに 0x170000 = 1507328 > 1500000なので多分あってます。
というわけで変更していきます。
実際に設定ファイルを変更する
windowsのメモ帳でやる人はまさかいないと思うんですが、文字コードの影響とかでバグが起きそうなのでできるだけやめてください。
変更するときにはoffsetやsizeを逐次計算していったほうがいいです。
offsetはたぶんメモリ番地、sizeはその場所が専有しているサイズになります。
サイズを0x170000にする時はこうなります。
# Name, Type, SubType, Offset, Size, Flags nvs, data, nvs, 0x9000, 0x5000, otadata, data, ota, 0xe000, 0x2000, app0, app, ota_0, 0x10000, 0x170000, app1, app, ota_1, 0x180000,0x170000, eeprom, data, 0x99, 0x2F0000,0x1000, spiffs, data, spiffs, 0x2F1000,0x0DF900,
ポイントとしてはoffsetの値にsizeを加えた数が次の場所のoffsetの番地になることです。
このブログを見ている皆さんは16進数同士の掛け算も秒でできる hexadecimal native な方も多いでしょう、しかし僕は普通の人なのでPCに搭載されている電卓を叩きました。
ちなみに、ESP32自体のメモリサイズは4MBなので、最後のspiffsの行にあるOffsetとSizeの値の和が 0x3D900 = 4000000になれば成功です。
もしそうでなかったらどこか間違っている場所があるのでよく確認してください。
ちなみに、appの部分を変更したためにspiffsの値が減っていますが動作に問題はありません。戦争のための致し方ない犠牲だ。
boards.txtの変更
実際に書き込めたら、もう一つファイルを変更します。
変更するのはesp32のルートにある boards.txt
場所としては~/Arduino/hardware/espressif/esp32にありました。
このファイルの esp32.upload.maximum_sizeの部分を変更します。今回は0x30000増やしたので
esp32.upload.maximum_size = 1507328に変更します。
実際に確認してみる
適当に何かファイルを書き込みます。
簡単にLチカなどでも大丈夫です。
#define LEDPIN 13
void setup{
pinMode(LEDPIN, OUT);
}
void loop() {
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(1000);
}
あとは書き込むと、書き込んだ後に出るメッセージが変わると思います。
変わればきちんと変更がされたので終わり、お疲れ様でした。
Maker Faire Tokyo 2018に行ってきた
めちゃくちゃ遅くなったけどMaker Faire Tokyo 2018に参加してきたので書く。
最初に感想を言っておくと めちゃくちゃいいイベントだった。
あくまで個人の感想ですが今回のMFTの日程や感想を書いていきます。
会津出発
会津を高速バス出発したのは7/3の14:30ごろ。この日は午前中まで大学のテストがあったので、テストが終わってから色々と準備をして出発した。
論回のテストのための勝負服 pic.twitter.com/8MHWE1Isyr
— 飛ばすはとバス (@flying_hato_bus) 2018年8月3日
俺(黒)やん pic.twitter.com/LVlvlUB95y
— 飛ばすはとバス (@flying_hato_bus) 2018年8月3日
バスタ新宿に着いたのは19:15ぐらい、途中何もなくスイスイ来られたのでほぼ時間通り。今回お手伝いする ウズキさん と合流した。MFTで使うテープなどを調達するために新宿の東急ハンズで買い出し&チケットや次の日の事を話すために飲みに行った。
— 飛ばすはとバス (@flying_hato_bus) 2018年8月3日
Maker Faire に出展するのは去年シリコンバレーで出た mini Maker Faire 以来でほぼ一年ぶり、というかちゃんと出るのは今回が初めてだった。ウズキさんと会ったのもシリコンバレーで、日本に帰ってきてもちょくちょくお世話になっている(とてもありがたいです)。
ご飯を食べながら次の日の動きを確認し、ウズキさんに「初めて組んだPCのCPUはA10-5800K」という話をして一通り時代の流れを感じさせるなどして解散。川崎にある友人宅に11時過ぎくらいに帰った。
MFT1日目
🔜 国際展示場
ウズキさんと9:30分ごろに大崎駅で待ち合わせ、湘南新宿ラインで一本なので湘南新宿ラインは神。9:10くらいに着いたので飲み物とか塩分補給のThingsを調達。麦茶 ∧ 塩という意見がtwitterで強かったので麦茶1Lと酸っぱいタイプの梅を買った。少ししたらウズキさんが来たので合流。そのままりんかい線で国際展示場へ。
気分はコミケで国際展示場へ着く。オタクは少ないかと思ったら同時に三次元空間でスクフェスのイベが開催されていたらしく、ほぼコミケと同じくらいのオタク密度でりんかい線にオタクが乗ってた。
夏コミ-6日目参戦します! pic.twitter.com/lAnU2WXB40
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
↪️ 国際展示場
MFT自体は西ホールで開催されてた。僕やウズキさんがブースを構えていた場所的には西1のゆ-18くらいのところ。ここでtomorrowさんと合流する。tomorrowさんはウズキさんと同じブースでM5stackを主に展示している方。
今回出展した内容的にはクラッピー鬼ごっこロボとM5Stackの展示。
#MFToky02018 今回は出展というよりもお手伝いをしてます。H/11-04でお待ちしてます pic.twitter.com/4Rb7FhvB0E
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
ウズキさんはカムロボにiPhoneXを搭載、ESP32とwebBluetoothを使いYOLOを使って学習したものをCoreMLで動かし、クラッピーを認識して追いかけるロボットを展示。1日目の朝、前日に作ってきた止まれの標識も追加して、止まれの標識を見せたら停止するようにその場で改造していた。
iPhone で tiny YOLO でロボットだ! モデルも自前で。#NT金沢 pic.twitter.com/kgi7uyczGa
— ミクミンP/Kazuhiro Sasao (@ksasao) 2018年7月8日
tomorrowさんはM5stackの展示、自作の基板を8月下旬にswitch scienceで売り出すらしく、そのサンプル基板を展示、また、M5stackを使ったホワイトボードに自動で書いてくれるマシーンやwebBluetoothを使ったラジコンなどを展示していた。
PlotClockの移植完了!
— tomorrow56@M5Stack修行中 (@tomorrow56) 2018年8月2日
MFTへ持ってくよ〜#M5Stack #MFTokyo2018 pic.twitter.com/4gd1RFpRKF
今回ボクはウズキさんの「お手伝いして〜」という声に「ぜひ行きたいです」と志願して(拉致られて)ウズキさんやtomorrowさんのお手伝いに来ました。
初日に設営を終え、ちょっとブラブラ。
いろいろなものがあって、何がどこにあるのかも分からなかった。
とりあえずMFTが始まる。コミケじゃないのに開始のアナウンスとともに拍手が生まれるのは国際展示場名物。
1日目に見たもの
Superdiy
少し前にTwitterで話題になった Superdiy の原作者の方にお会いした。
お話をしたところステッカーを頂いた。すぐにThinkPadに貼り付けた。
めちゃくちゃ欲しいステッカーいただいた pic.twitter.com/zCqVraTIo2
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
早速付けました pic.twitter.com/XsBfCTxsfu
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
Idein社
実在した。
Raspberry piで機械学習+ボーン検知のデモを展示してた。
ラズパイで動かすとすると良くて3~4FPSのものを30くらい普通に出しててやばい。
社員の方に話をお聞きすると
「Raspberry piのGPUを使用しています。ちなみに、標準だと動作をしないのでGPGPUを使用できるようにアセンブリとか使って一から実装しました」
と、さも当然かのようにお話をされていた。
卍邪悪卍
Idein社での卓球の様子 pic.twitter.com/jL8xYLhfAo
— Koichi Nakamura (@9_ties) 2018年7月27日
これをデモとして展示されてました。
SONYのspresenseのコスプレ
最近SONYさんから発売されたspresenseの広報として展示場内を歩いていたコスプレ衣装をまとった方。
ナンバーワンコスプレ説ある pic.twitter.com/3LbfqelJK1
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
超低消費電力、マルチGNSS測位機能、音がありえん良いらしい、この大きさでこの性能はやばいと思うので皆さん購入してIoTを始めてほしい。
そんなこんなで1日目が終了、個人的には白井さんの serial experiments lain に出てくるあの人みたいな風貌が一番性癖に突き刺さった。
完全に一致 pic.twitter.com/6TbhPFkhkG
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
その後はアキバのMograに言ってAkiparty、今までネット上でしか見たことのないギャル電さんにお会いすることができた。憧れの人の一人だったのでとても良かった。
(LEDビカビカさせてたら話しかけていただけた、最高)
MFT2日目
現地集合ということでウズキさんたちのブースに集合、2日目が始まる。
ブースについてお話をすると、 子供に大人気だった。ブースにクラッピーが置いてあって、それ目当てに来る子が多かった気がする。
「取っ手を握ったら拍手をする」という単純明快で音のなるおもちゃはやはり子供受けがすごい。
— 飛ばすはとバス (@flying_hato_bus) 2018年8月4日
机に置いていたのはこれ、大きさ的には手のひらサイズで握るとパチパチ音がする。
ピンクや青とカラーバリエーションも多く、女の子が
「ピンクかわいい!」
とか、両手にクラッピーを持った子が延々と
「パチパチパチパチパチパチパチパチパチパチパチパチパチパチパチパチパチパチパチパチ」
と無心で遊んでいたことが心に残った。
研究室に欲しすぎるな pic.twitter.com/F2gHx8XGC4
— 飛ばすはとバス (@flying_hato_bus) 2018年8月5日
会場にはデカイクラッピーがいて、お話しながらパチパチしていた。
これを見た子供なのか、他のところで遊んできた子供なのか、ブースに来る時に
「どうか売っていますように」
とお祈りしながら来る子まで来た。
ちなみに、このクラッピーはAmazonで500円くらいで売っているので皆さん買いましょう。
2日目に起きたこと
クラッピー夢の共演
クラッピーを見つけると追いかけていくロボットを作成していたのですが、なんと クラッピーをラジコンに改造していた人がいた。
何が起きるかと言うと
追いかけっこ
クラッピーのラジコンとクラッピーを追いかけるラジコンの夢の共演 #クラッピーチャレンジ pic.twitter.com/CqxXHzbPpx
— 飛ばすはとバス (@flying_hato_bus) 2018年8月5日
というわけで、夢の共演を果たしました。
Aizu IoTLTの開催
個人的にIoTが好きで、ArduinoやESPを使って色々動かしています。
IoTLTというものが開催されているというのは知っていました。しかし、開催される場所が会津から遠くどうしても行くことが難しかったりします。
今回のMFTでIoTLTに参加されている方々のブースに行き、代表ののびすけさんとお話をした。
IoTLTについて少し話をしていると
まさかのIoTLT Aizuの開催が決定した
まさかの僕が主催ということでIoTLT AIZUが開催されることになりました。10月の13日土曜日、13時から16:00までLT会、それからの懇親会も予定しています。会津大学生以外でもどなたでも発表可能なので会津大学生も、社会人の方でもどなたでもLT待ってます!!!https://t.co/1FM0AAIEBH
— 飛ばすはとバス (@flying_hato_bus) August 6, 2018
僕とのびすけさんが主催ということで会津大学を舞台に実際にLTが開催されることに、
MFTで少し話をしただけでいろいろな方の力をもらい、実際に開催にこぎつけることができました。
今回初めて参加して思ったこと
MFTはtwitterなどで存在していることは知っていて、今回初めての参加でした。
今回紹介したのはごく一部で、国際展示場にはもっともっとありました。
そういえばこの前のMFTで見た自動演奏ロボ投稿してなかった pic.twitter.com/jH7Qmd3Xp4
— 飛ばすはとバス (@flying_hato_bus) August 8, 2018
控えめに言って最高だった。
まじでこの世の全てのMaker Faire好きに教えてあげたいんだが東京の国際展示場には全ての人間を虜にする禁断のイベントがある。 これが色んな人の作ったもので超絶面白いからぜひ全国のMaker Faire好き、Maker Faireを愛する者たち、Maker Faireを憎む者たち、全てのMaker Faire関係者に伝われ
Opencv 3.4.0のインストール(darknetでエラーの出まくっている方へ)
研究室で自分が使っているマシンで、darknetによるリアルタイム推論をしようとしたら全く動かなかった。
普通の推論(画像中の特徴にバウンディングボックスを設置する)だと、動いてくれる。
PCのスペック等
- CPU ... Intel(R) Core(TM) i7-4771 CPU @ 3.50GHz
- RAM ... 32GB
- GPU ... GTX1080ti
OS ... Ubuntu 16.04 LTS
OpenCV ... version 3.4.1
- CUDA ... 8.0
コレと言って変なところはなく、公式がサポートしてると謳っていたバージョンをすべて入れているはずだった。
ちなみに、使用しているレポジトリは公式ではなく、AlexeyAB氏の開発している方のdarknet。
これで、darknetを使用すると
- 画像認識
./darknet detector test path/todata.data path/to_DLcfg.cfg yolov3-tiny.conv.15 path/want_to_detect_picture.jpg
出力例

- リアルタイム認識
./darknet detector demo cfg/coco.data cfg/yolov3.cfg yolov3.weights
出力 https://github.com/AlexeyAB/darknet/issues/932
Couldn't connect to webcam. : Invalid argument darknet: ./src/utils.c:193: error: Assertion `0' failed.
こんなのが出て落ちる。
色々と試してみたがうまく行かずにいると。フォーラムで、「最近新しいバージョンにしたからpullヨロ」のような文字が発見できたので git pull で最新バージョンにした。
新たにバージョンアップしたのでまた一からmakeをしようとした。
$ git pull $ make
ここまで来たところでエラーが出た。
In file included from /usr/local/include/opencv2/core/types_c.h:59:0,
from /usr/local/include/opencv2/core/core_c.h:48,
from /usr/local/include/opencv2/highgui/highgui_c.h:45,
from ./src/image.c:14:
/usr/local/include/opencv2/core/cvdef.h:485:1: error: unknown type name ‘namespace’
namespace cv {
^
compilation terminated due to -Wfatal-errors.
gcc -DOPENCV pkg-config --cflags opencv -DGPU -I/usr/local/cuda/include/ -DCUDNN -DCUDNN_HALF -Wall -Wfatal-errors -Wno-unused-result -Wno-unknown-pragmas -Ofast -DOPENCV -DGPU -DCUDNN -I/usr/local/cudnn/include -DCUDNN_HALF -c ./src/blas.c -o obj/blas.o
Makefile:130: recipe for target 'obj/image.o' failed
make: *** [obj/image.o] Error 1
make: *** Waiting for unfinished jobs....
エラーメッセージから読み取れるに、opencvのエラーっぽい。
opencvで何か必要なのかとissueを漁っていたらこのような投稿を発見。
Can't compile with opnecv=1 · Issue #932 · AlexeyAB/darknet · GitHub
作成者本人曰く。
「今回のバージョンアップでなぜか知らんけど OpenCVの3.4.1だと動かなくなっちゃった。もし3.4.1入れてるんだったら、それ以前のモノ入れてね、というかREADMEにも書いてあるよ。」
This repository supports:
both Windows and Linux both OpenCV 2.x.x and OpenCV <= 3.4.0 (3.4.1 and higher isn't supported) both cuDNN v5-v7 CUDA >= 7.5 also create SO-library on Linux and DLL-library on Windows
らしい。最近更新された時に追加されたようで、昔の情報で全てを完結させていたのでコレに気づかなかった。
というわけで深夜1時ごろからOpenCV3.4.0のインストールを開始した。
公式を見ればわかるが、個人的にやったことを書いていく。
pkg-config --modversion opencv
3.4.1
$ cd ~/ $ mkdir src $ cd src
インストールに使用するフォルダを作成
$ wget https://github.com/opencv/opencv/archive/3.4.0.tar.gz $ tar xvzf 3.4.0.tar.gz $ ln -s opencv-3.4.0 opencv $ wget https://github.com/opencv/opencv_contrib/archive/3.4.0.tar.gz $ mv 3.4.0.tar.gz.1 opencv_contrib-3.4.0.tar.gz $ tar xvzf opencv_contrib-3.4.0.tar.gz $ ln -s opencv_contrib-3.4.0 opencv_contrib
OpenCV 3.4.0のファイルとcontribパッケージをダウンロードして、リンクをしておく。
$ cd ~/src/opencv $ mkdir build $ cmake -D CMAKE_BUILD_TYPE=Release -D CMAKE_INSTALL_PREFIX=/usr/local .. $ make -j8 $ make install
makeなどをしてインストール、ちなみにmakeにはめちゃくちゃ時間がかかるので心して待ちましょう。
インストールが終わって、pkg-config --modversion opencvを打ち、3.4.0が出力されればインストールは成功。
これでdarknetをmakeして動かすと。
ヤッターdarknetウゴイタヨー pic.twitter.com/yrJG4qm9ed
— 飛ばすはとバス@金曜日西も11a (@flying_hato_bus) July 4, 2018
こうなれば全てが終わり、お疲れ様でした。
電力会社を変えた
最近、電力会社をメジャーな東北電力から変えたので書きます。
変えたわけ
変えたわけなんですが、電力会社独特のサービスを受けられる からというのが大きいです。
私が変えた会社はオカモトでんきというところ
会津若松市内にセルフのガソリンスタンドがあり、バイト先から近いのでちょくちょく入れに行ってます。
そこでこのオカモトでんきの広告を見て、この会社にすることを決めました。
オカモトでんきのプラン
オカモト電気には2つのプランがあります。
- そもそもの電気代が安くなる ホームプラン
- お値段そのままでガソリン代が安くなる カーライフプラン
このカーライフプランに入りました。
カーライフプランの一番の目玉はガソリンが安くなるということ。
なんと、毎月50Lまではガソリン代がリッターあたり10円引きというプランです。
会津はただでさえガソリンが高いです。近所にあるガソリンスタンドでは 5月30日現在、レギュラーがリッターあたり154円でした。
アホか。
そんなわけで、この10円引きというのは結構でかいです。
50Lまでという制約はありますが、僕の車では月に1000km以上移動できるという計算になります。
東京から大阪まで往復でそれくらいになるので、一ヶ月に移動する距離としては十分かなと思います。
たまにプログラミングのできる5才児(@NoahOrberg)くんの子守りのために夜中に走ることはありますが、それを見越しても月に1000kmはそれなりに走れると思います。
もう一個のホームプランも話を聞きましたが、こっちはこっちで、毎月の電気代は安くなるうえ、ガソリン代が無制限でリッターあたり3円安くなるというメリットがあります。こっちは大口で電気代を使用している人向けっぽいです。
信頼性
「そもそも、こういう電力会社ってどこの電気を使ってるの?」
という疑問があります。
聞いてみると、電気自体は東北電力が作っている電気で、それに東北電力が張っている送電線を使用するらしいです。なので、停電が起こった際も東北電力に電話などをする必要があると言われました。
しかし、このおかげで後述する工事やメーターなどの交換が少なくてすむっぽいです。
申し込むまで
今住んでいるところによりますが、大体のアパートでは、電力会社を変える際には大家さんに話をしたほうがいいと感じました。
大家さんに電話
ぼく「あの〜、最近電力会社を変えようと思ってるんですけど〜」
大家「あ〜なるほど、こちらとしては大丈夫なんですが、何か大きな工事とかされて他の人の部屋が停電になったりしたら面倒なのでそういう工事がないとすれば大丈夫ですよ〜」
ぼく「わかりました、ちょっと聞いてみます。」
電力会社に電話
ぼ「ということなので、電力会社を変える際には何か大きな工事とかはありますか?」
会社「特に大きな工事とかはないんですが、今あるメーターをスマートメーターというのに変える工事は必要です〜。けどこれと言って大きなものは付けたりせず、今あるものを取り替えるって形で、工事自体もすぐ終わりますね。」
ぼ「わかりました、そんなに大きな工事にはならないんですね。ありがとうございます。」
再び大家さんに電話
ぼ「大きな工事は必要ないみたいです、停電もないっぽくて。これなら変えてもいいですか?」
大「そうですね〜、ただ今付いているメーターははとバスさんが今のアパートを出たら次の人が使うので原状復帰できるようであればいいですね〜」
ぼ「普通そのままでも使えるだろ(はい、ちょっと電力会社に聞いてみます)」
再び電力会社に電話
ぼ「スマートメーターって、僕がもとに戻してくださいって言ったら戻せますか?」
社「それはできませんが、スマートメーターはどの会社でも共通して使えます。今までのメーターは検針員さんが、使用状況を見て電気代を請求していたんですが、今のスマートメーターはそれを携帯の電波を使って会社に送っているので使用状況は自動的に請求されます。ちなみにこれをスマホでも確認できますよ」
ぼ「なるほど、ということは新しいメーターは他の会社でも使えるってことでいいですか?あとその使用状況を見れるAPIって生えてますか?」
社「えーぴーあい?知りませんが、スマートメーターは他の会社でも使えますよ」
ぼ「ありがとうございました」
この電話で原状復帰と言うよりは、新しいメーターを他の会社でも使えることが確認できたので、後は大家さんに説明した。
大家さんは「他の電力会社がメーターを使用できるなら大丈夫です」と言ってくれたので、すぐに電力会社を変えるように申し込みました。
2,3週間で電力が切り替わるようになると思うので、切り替わって少ししてからまた記事を書こうと思います。
ESP8266を使ってIotをするための準備を一から始める.
どうもはとバスです.今回はAizu Advent Calendar 2017の16日目の投稿となります.
本日は手軽に使える とされている ESP8266の始め方です.
そもそもESP8266って何よ
簡単に言うとめちゃくちゃ安いwi-fiモジュール.

この画像が全て.
他の要件としては
- 3.3V駆動
- 安価( ESP8266自体は 550円くらいで買える)
- 16ピンのGPIO, SPI, I2C
- 技適ももちろん通っている
というわけで今回はこれを使ってLチカしてwifiで通信させて,httpを叩くところまでをする.
導入
色々なモジュールが登場していますが,私が今回購入したのはこれ.
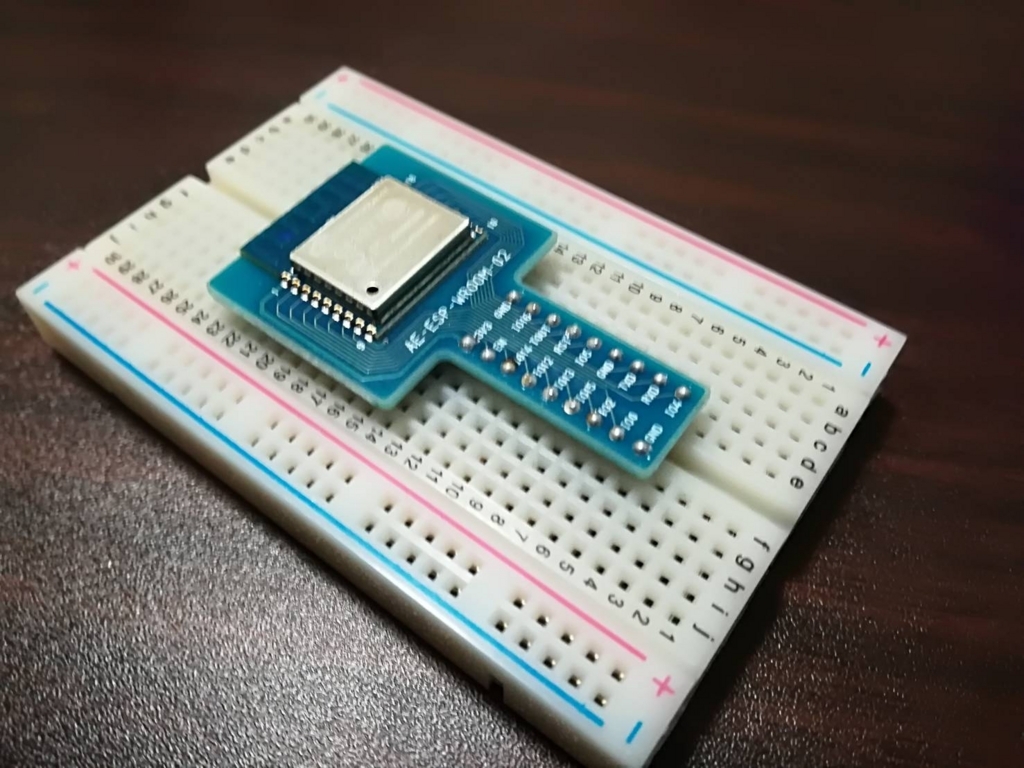
Wi-Fiモジュール ESP-WROOM-02 DIP化キット
こんな感じでブレッドボードに直挿しできるので,回路の設計とかも簡単にできる.

まず必要なのはブレッドボードと少しのジャンパワイヤ.いくつかの抵抗が必要です.
それ以外には,Lチカ用の抵抗とLED,あとはUSB to serialの変換基板があればいいです.
環境構築
今回は Platformio を使用します.
Platformioは様々な開発のツールチェインを抽象化して,コマンドラインから同一の手法で開発が行う組み込み開発用のツール.
ライブラリマネージャーも独自に持っているのでライブラリの管理にも便利。
インストールはpipでできる.(要 python2.7.*環境)
pip installまでくれば platformioは入っているはず,あとは対応するボードを確認してみる.
コマンドとしては platformio boardsで一覧を取得できる.
めちゃくちゃ多いので ESP8266に関するのだけgrep.
その中にesp_wroom_02があると思うので,これを開発できるようにinitializeする.
ここまでくればフォルダが以下のようになっているはずなので src/以下にプログラムを書いて行きます.
├── lib │ └── readme.txt ├── platformio.ini └── src
まずはきちんと動くかわからないのでLチカで動作確認をする.
書き込み
今回書き込むためにはシリアルで通信しないといけない.そのためにUSB to Serialの変換基板などが必要になります.
今回この書き込みのところではまっていました.どうやってもプログラムを書き込めなかった.
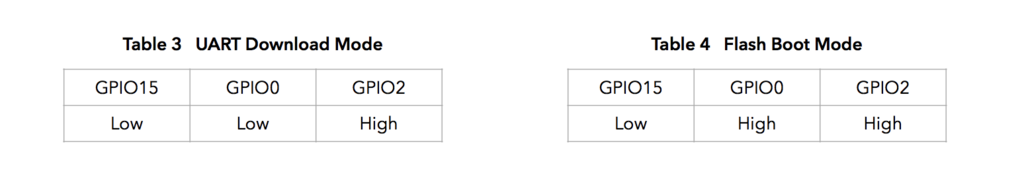
なぜかなと思ってデータシートをよくみるとこのような記載が.

どうやらこのESP32はUART Down load Mode, Flash Boot Modeという二つのモードがあると言うことが判明.
UART Down load Modeはプログラムを書き込むモード,Flash Boot Modeはプログラムを実行すると言うモード
| mode | GPIO 15 | GPIO 0 | GPIO 2 |
|---|---|---|---|
| UART Down load Mode | LOW | LOW | HIGH |
| Flash Boot Mode | LOW | HIIGH | HIGH |
表を見るとわかるように,今回はGOPIO 0ピンの状態だけで二つのモードを遷移することになる.
これとまたもう一つ問題がある.実は,このESP8266にあるRSTピンもプログラムを書き込むためには,少し細工をしなければならない.
この記事にもあるように,ブートローダーモードに切り替えるために,ピンをリセットする必要がある.
リセットするには、 RST を1度 GND に落とさなければならない.
二つのモードを遷移するようにGPIOピンのHIGH, LOWを切り替え,その上リセットスイッチを作らなければいけない. めんどくさいね
そのためにプルアップ回路を使用して,モードを遷移できるようにする.
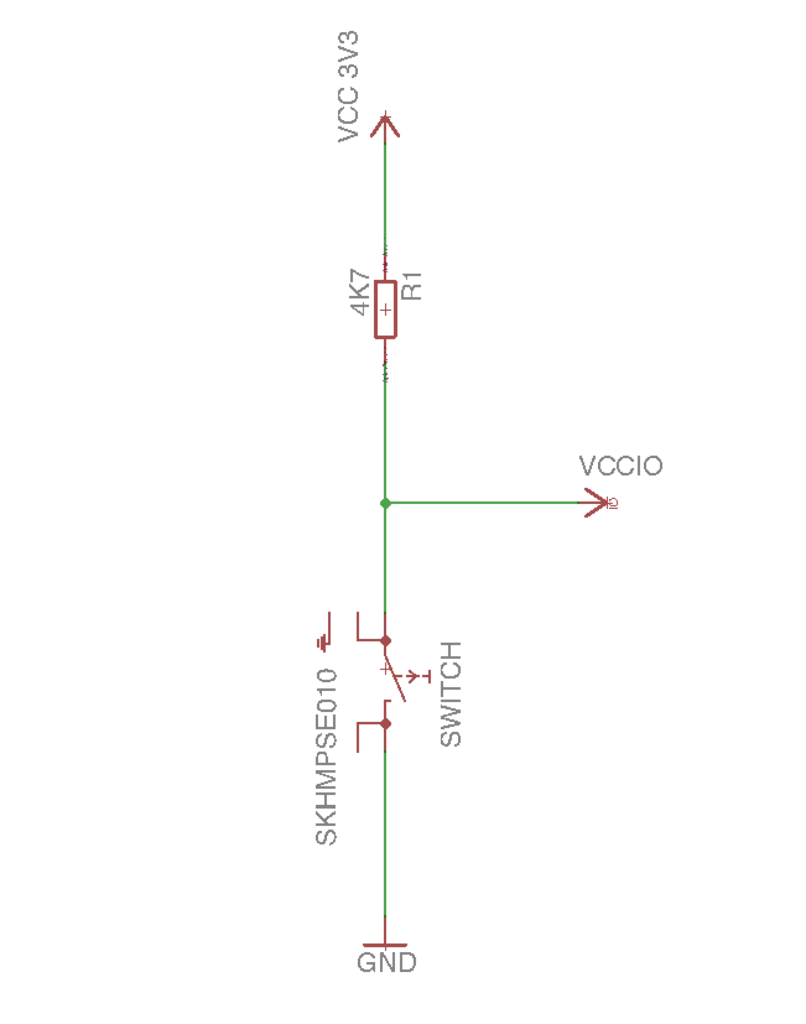
プルアップ回路
プルアップ回路は,デフォルトの状態がHIGH, ボタンなどが押された瞬間だけLOWになると言う回路.
今回持っているちょうどいい抵抗が4K7Ωしかなかったので,4K7を使って,プルアップ回路を組む.
これをESP8266に追加してあげると,ボタンを押している時には書き込みモード,
ボタンを離している時はプログラム実行モードと二つの状態を簡単に行き来することができるようになる.
また,ボタンを押すと,リセットがかかり,プログラムを書き込むことができるようにもなる.

プルアップ回路は回路図的にはこんな感じ.
実際にテストしてみるとこうなる,今回はLEDを繋げてHIGH, LOWを見た.
— 飛ばすはとバス (.*) (@flying_hato_bus) 2017年12月11日
この動画を見ればわかる通り,
- 何もしない -> OUTPUT は HIGH になって LED が点灯
- ボタンを押す -> OUTPUT が LOW になって LED が消灯
という回路になる.
GPIO0とRSTピンの二つに,プルアップ回路を組み込んであげて.書き込む前に
- GPIO0をLOWにする(GPIOのボタンを押したままにする)
- RSTピンをLOWにしてリセット (RSTのボタンを押して離す)
- GPIO0をHIGHにする(GPIO0のボタンを離す)
ここまでするとプログラムを書き込みができるようになる.
電力問題
これで無事書き込めるーーーーー!!!!!と思ったら大間違い.
実は,ESP8266はめちゃくちゃ電流を必要とする.
このページにあるように,立ち上がりの時にめちゃくちゃ電流を必要とする.
電源オンの立ち上がり時に200mA程度の電流が流れる
とある,USB to serial変換基盤から給電できるのは,出ても80mAくらい.
ぜんぜん足りないため,三端子レギュレータと言うものが必要になる.
こんなやつ
こいつは,小さい電流を大きい電流に変換してくれるスゲーやつ.
こいつを USB to serialのVCCに繋げて,ESP8266が必要としている電流に足りるくらいの電流にする.
ちなみに,三端子レギュレータは発振してしまうので,目当ての3.3Vよりも電圧が少し高くなる(出力電圧に波があり,目当ての電圧にすることが難しい)
そのため,コンデンサなどを使って整流してあげる.
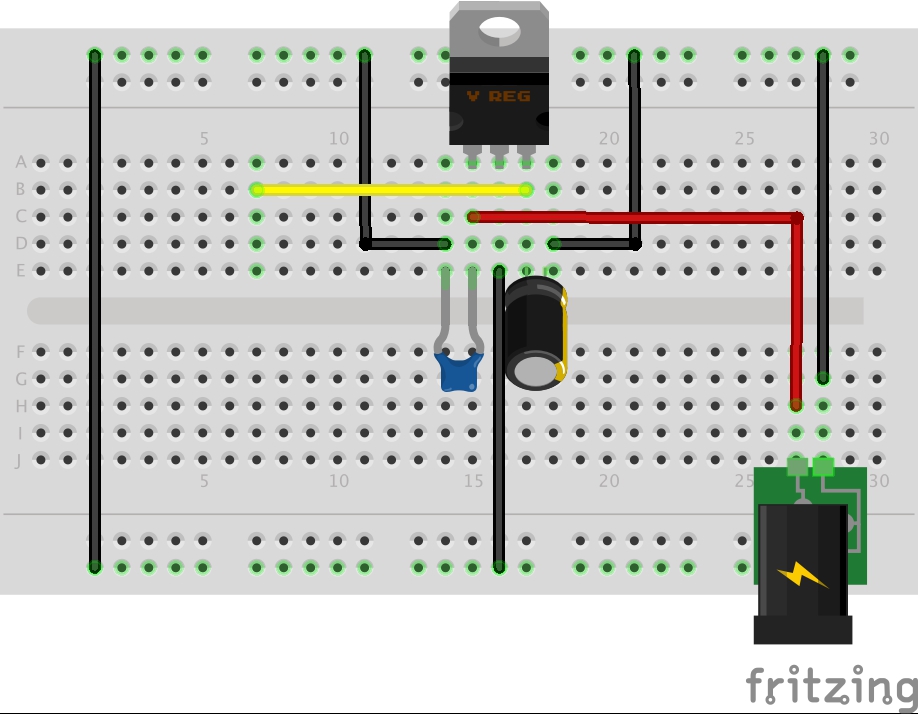
というわけで以下のような回路を電源側で作ってあげる.

青い方のコンデンサは 0.1 uF, 黒い方のコンデンサは 47uFのコンデンサを使用している.
このような回路を使うと,黄色の線から3.3V を最大 1Aまで使用できる.
ここまで回路ができたらあとは書き込みができる
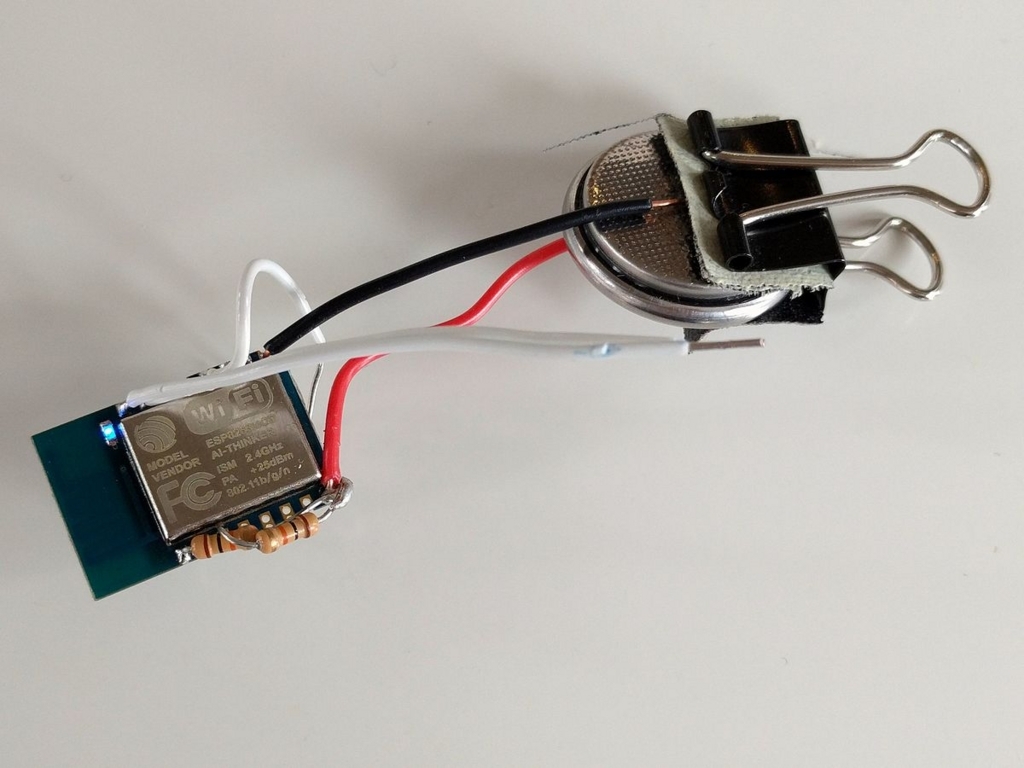
全体像
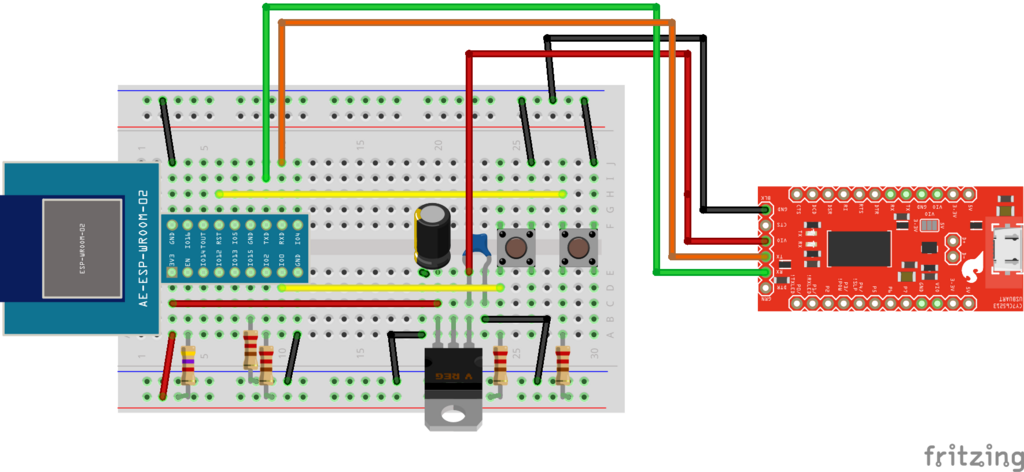
全体像としてはこんな感じ.
ESP8266 pic.twitter.com/HWASzCg6zi
— 飛ばすはとバス (.*) (@flying_hato_bus) 2017年12月14日
Frizingで書いたのはこちら

白いボタンがGPIO0に繋がっていて,赤いボタンがRSTに繋がっている.
モードセレクト等でいじるために必要なピンは全て4K7で HIGH LOWにさせている部分に注意する.
USB to serialでシリアル端子に接続して,あとは書き込みをするだけ.
書き込みとコンパイルを一度にする.
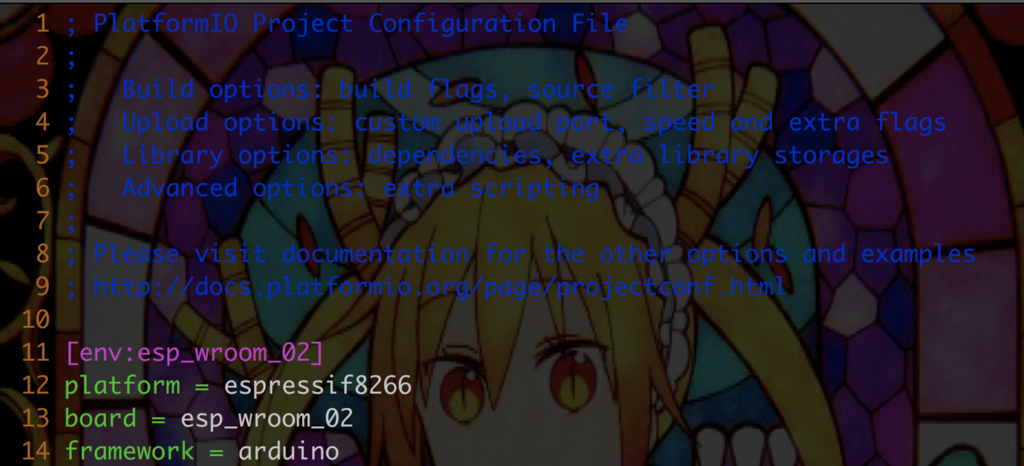
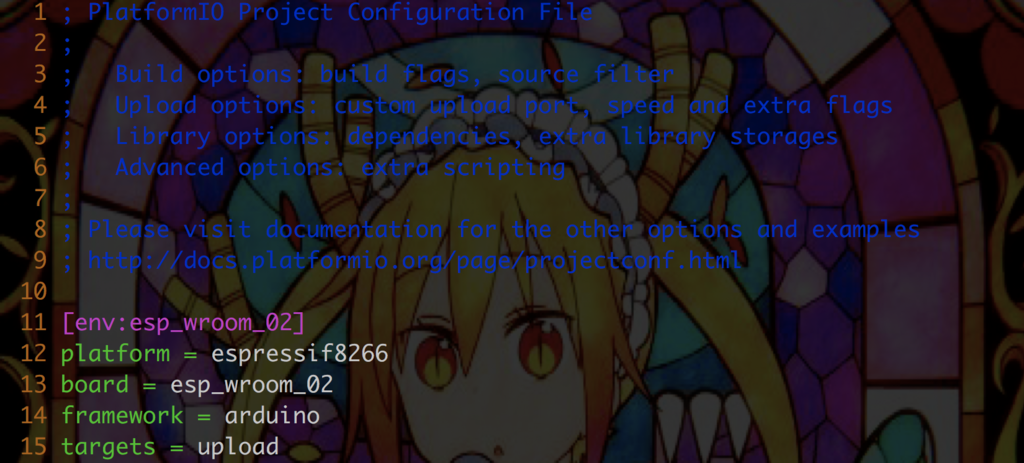
platformio.iniと言うファイルは最初にこのような記載がされている.

これに targets = uploadというのを記載すると,コンパイルとプログラムの書き込みが一気にできるようになる.

書き込み
ここまで来てようやく書き込みができる.
書き込み方としては
- GPIO0をLOWにする(GPIOのボタンを押したままにする)
- RSTピンをLOWにしてリセット (RSTのボタンを押して離す)
- GPIO0をHIGHにする(GPIO0のボタンを離す)
- terminalに
platformio runを打ってプログラムを書き込み
これでESP8266にプログラムをアップロードできる.
ボタンを何回か押す必要があるけど,波動拳を打つよか簡単です.
書き込みが成功するとこのように [SUCCESS]と出る.

実際に動かすとなるとこんな感じ
— 飛ばすはとバス (.*) (@flying_hato_bus) 2017年12月14日
上で書いていたプログラムをそのまま動かしただけ. 配線のジャングルで死にそう
ということで初期設定 & 回路の作成はここまでで終了.
WiFi に繋いで http get
ESP8266系統はArduinoのライブラリが普通に動くので.Arduinoのライブラリでhttp getをしていく.
ライブラリの導入方法
platformioはコマンドライン上からライブラリのインストールができる.
今回はHttpClientが欲しいので
platformio lib search HttpClientでどのようなライブラリがあるのかを確認できる.
めちゃくちゃ出てくることなどがあるので
platformio lib search HttpClient | less
などで見た方が見やすい.今回は

66のこのライブラリを使用する.
インストールのためには
$ platformio lib install Library ID
でインストールできるので.今回は
$ platformio lib install 66
でインストールができる.
というわけでHttpClientが使えるようになった.
あとはただコーディングしていくだけでなんでも作ることができます.
応用
今回はこれを応用して.
扉の開閉を感知して,僕の個人的なslackで教えてくれるくんを作ります.
まさにIotって感じだ...
と言うわけで作っていく.
slackはwebhookにjsonをPOSTすると,そのチャンネルに自由に投稿をすることができるので,今回はこれを使用します.
テスト
webhookのURLの取得方法は色々な人がやっているので,各自で調べてください.
ここではwebhookのURLが取得できたと言うことで進めていきます.
実際にwebhookで投稿ができるかテストをする.
vimでmessage.jsonを作成します.
こんな感じでjsonを書きます.あとはこれをcurlなりでwebhook用のURLにPOSTすればいいだけ.
POSTの方法としては
curl -X POST "<Webhook URL>" -d @message.json
でPOSTができる.実行するとこんな感じで投稿されているはず.

これをESP8266にやらせればよい.あとはリードスイッチをESP8266に接続する.
リードスイッチ
リードスイッチは扉の開閉などを検知できるセンサ.
こんなやつ
これをESP8266のGPIO12に接続した.
このセンサは磁力によってHIGHかLOWかを検知することができる.
くっついていたら 0を出力し,離れたら1を出力する.
ESP8266はこれを見ておいて,センサーが1を出力したらwebhookにjsonをPOSTするようにする.
というわけで実装に移す.
リードスイッチの配線
リードスイッチをプルダウンでGPIO12に繋げる.ここでの抵抗は4k7にした.

抵抗的には1k以上だったらなんでも大丈夫.
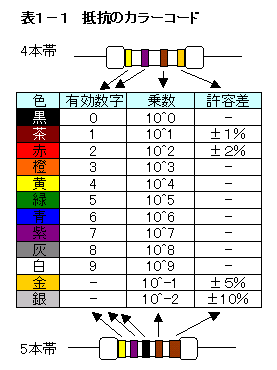
(カラーコードわからない人は,三番目が赤色だったらだいたい大丈夫だと思ってもらえるとありがたい)
上で作った回路にリードスイッチを繋げるだけなので,上から順番にやって来ている人はちょこっと回路を増やすだけですね.
最終的な回路はこうなる.
回路の全体像です pic.twitter.com/2fINaxxNhH
— 飛ばすはとバス (.*) (@flying_hato_bus) 2017年12月15日
あのまっさらなブレッドボードはどこへやら...
と言うわけでコーディング.
webhookのURLとかにPOSTする情報などを書いていくだけ.
実際のコードはこのようになっています.
ここで注意するのはWI-Fi機器の周波数帯.2.4GHzなら普通に動いてくれるが,5.0GHz帯には対応しておらず.うまく接続ができない.
これを書いたら.実際に ESP8266に転送をする.
転送をして,wi-fiに繋がったら,実際にリードスイッチを動かしてみる.
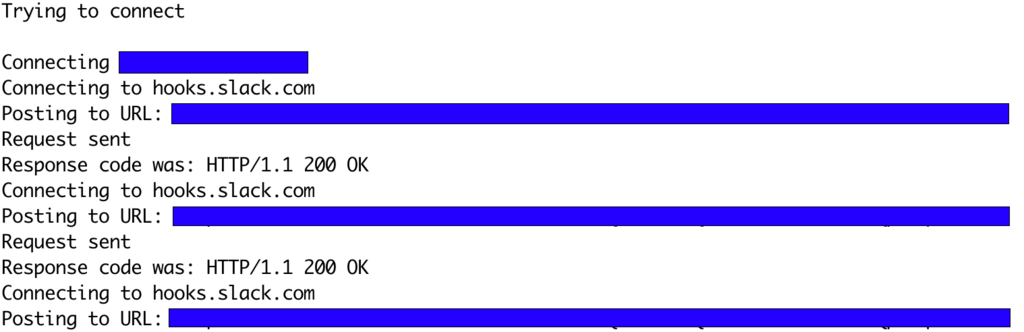
すると,シリアルモニタにはこんな感じの情報が流れて来ているはず.

一番最初の Connecting の後ろには,設定したwi-fiのSSIDが書かれていて,次のURLで,実際に叩いたURLが書かれている.
そうすると,200が帰って来て,リクエストが成功したとなる.
実際にリクエストが成功して,slackに投稿がされると.

ちゃんと投稿がされていることが確認できる.
実際に動かした動画がこれです.
扉を開けるとslackに通知を飛ばしてくれるくんです pic.twitter.com/t4heJa2wvf
— 飛ばすはとバス (.*) (@flying_hato_bus) 2017年12月15日
見たらわかるように,扉を開くとKaihei-Oshiete-Kureru-Kunが「トビラガアイタヨー」と言ってくれています.
というわけで,最近はやりのIotをArduino互換機でできました.
これで家の防犯とかが簡単にできるようになりますし.
他のセンサーを組み合わせたりするともっと他のこともできるようになります.
例)
- 赤外線センサをつけて,何かが動いたら通知を出す.
- 室温センサをつけて,家の気温を一定間隔で通知
色々な可能性を持っているESP8266でした.
今回はESP Wroom 02を最初からやる記事でした.
これを使って皆様がIotに興味を持ってくれますように.
どうもありがとうございました.
今回やった内容をgithubにて後悔しているのでそちらも参考によろしくお願いします.
Aizu LT 0x09に出た
出てきた.そして発表した.
今回作ったものの紹介も兼ねて,今回の記事を書こうと思います.
今回作ったものは Slack bot を作りました.その名も Hatsonくん.某IBMの人工知能とグラハムベルの助手のワトソンくんをかけています.

なぜ作った
11月11日にLT会が行われる予定だったんですが,LT会が開催されるのを11月10日の夜9時ごろに知りました.
実は来週にもLT会を控えていて,それと予定を勘違いしていました.
時間がない
ということで,以前ちょっと作ってそのまんまにしていたSlack Botを急遽作ることに.
最近のあくんが「自分のslack teamを作って,好きなASMR配信者の配信開始の時間に通知送ってくれるようにしたらね,捗ってしゃーない」って言っていたのと,webの知識を取り入れたいと思っていたのでAPIを叩く練習にもちょうどいいかなと思って,これを作ることにしました.
使ったもの
- サーバー Raspberry pi 3
- 言語 python3 (ver 3.4.5)
- 使用ライブラリ slackbot
- 使用API OpenWeatherMap Google calender API
サーバーとして使ったのは安心と安定のラズパイ,どうせずっと起動させるしちょうどいいですね,言語はpython3,ライブラリにめちゃくちゃ手軽にslackbotを作ることができるライブラリがあるのでpythonを使った.(pythonしか使えない人でもある)
使用したライブラリはこちら
slackbotにリプライ送ったり,設定した言葉を発言すると,それを受け取って,任意の行動をしてくれます.
今回は「〇〇の天気」と言ったらその場所の天気を表示してくれるようにしました.Google calender APIを叩こうと思いましたが,うまく叩けませんでした,
実装
作成方法はラズパイをセッテイングして,python3にして,ライブラリを入れればおk.
pyenv install 3.4.5でpython3.4.5にバージョンをインストールして,pyenv global 3.4.5にして,sudo pip3 install slackbotでライブラリを入れられます.
slackbot 用のディレクトリを作って,ファイルを以下のように設定します.

最低限動かすならば,以下のようにしていく.
run.pyに以下のように記載します.
from slackbot.bot import Bot
def main():
bot = Bot()
bot.run()
if __name__ == "__main__":
main()
つぎはslackbot_settings.py
# botアカウントのトークン API_TOKEN = "xxxx-xxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxx" # このbot宛のメッセージで、どの応答にも当てはまらない場合の応答文字列 DEFAULT_REPLY = "ポッポ〜(意味不明)" # プラグインスクリプトを置いてあるサブディレクトリ名のリスト PLUGINS = ['plugins']
これだけで動いてしまうのでめちゃくちゃ楽だった.
python run.pyでもうslackbotを起動できる.

こんな感じで動いてくれる.かわいいね.かわいいんだよ.ほら!!!かわいいだろ!!!かわいい!かわいい!
かわいいって言えよ!!!! なあ!!!
これからはハトソンくんはかわいいと定義します.
そんなことは言わないで,ここからbotを育てて行きます.
使う関数は以下のを流用していけばなんとかなる.
from slackbot.bot import respond_to # @botname: で反応するデコーダ
from slackbot.bot import listen_to # チャネル内発言で反応するデコーダ
from slackbot.bot import default_reply # 該当する応答がない場合に反応するデコーダ
@respond_to("hoge")
def mention_func(message):
message.reply('I catched hoge.') # メンションをつけて返事する.
@listen_to('hogehoge')
def listen_func(message):
message.send('Someone posted hogehoge') # ただ投稿をするだけ
message.reply('Are you posted?') # メンションをつけて返事する
この二つで大体のことは事足りる.
例えば時間を知りたかったら,timeとかdatetimeとかをimportして.

こんな感じに現在時刻を取得,POSTするようにすれば.

時間を教えてくれるようになる.
天気情報の取得
天気の情報の取得には OpenWeatherMapを使用した.
日本国内のAPIを使おうとしたが,有料なのといい感じのが見つからなかったのでこれを使用した.
有料版もあるが,無料版にした.
メールアドレスを登録してちょっとやればAPIキーを発行できる.
料金体系はこんな感じ,まあ一人くらいだし一分間に60もAPIを叩くことはないでしょうということで,無料版にした.

基本的にはhttp://api.openweathermap.org/data/2.5/forecastというURLのエンドポイントにいろいろ付け足していけばAPIを叩くことができる.
都市の天気を知るためには,二つの方法があった.一つは都市名を指定する方法,もう一つは緯度経度を指定する方法.
都市名でやろうとしたら結構都市名を検知するところがガバガバで,きちんとした都市の結果が表示されなかったので,
ある程度ガバガバでも緯度経度を算出してくれるpythonのGeocoderでやった.
地名を入れてくれると,緯度経度が 返ってくるのでとても便利.
例えば,会津若松市の緯度経度を知りたかったら.
from pygeocoder import Geocoder address = '会津若松市' results = Geocoder.geocode(address) print(results[0].coordinates) result = Geocoder.reverse_geocode(*results.coordinates, language="ja")
これで,緯度経度,住所が返ってくる.今回は会津若松市の市庁舎の住所が返ってきた.
print(result) => (37.4947611, 139.9298096) => 日本、〒965-0872 福島県会津若松市東栄町3−46 会津若松市役所本庁舎
タプルで緯度経度が返ってきて,あとはこれをエンドポイントにくっつけてあげて,APIを叩く.
あとはHatsonくんがどうやって都市名を取得するかだが,slackbotライブラリの反応する言葉には正規表現が使えたので.
「(.*)の天気」で「〇〇の天気」の「〇〇」を抽出できる.
実装としてはこうなる.

mode = jsonとしているので,json形式でデータがくる.
データとしては
{
'coord': {'lon': 139.93, 'lat': 37.49},
'weather': [{'id': 500, 'main': 'Rain', 'description': 'light rain', 'icon': '10n'}],
'base': 'stations',
'main': {'temp': 10.11, 'pressure': 929.48, 'humidity': 80, 'temp_min': 10.11, 'temp_max': 10.11, 'sea_level': 1017.83, 'grnd_level': 929.48},
'wind': {'speed': 2.01, 'deg': 252.004},
'rain': {'3h': 0.725},
'clouds': {'all': 92},
'dt': 1510342842,
'sys': {'message': 0.0101, 'country': 'JP', 'sunrise': 1510262103, 'sunset': 1510299179},
'id': 1854742,
'name': 'Ōdera',
'cod': 200
}
と返ってきていて,ここでweatherとtempを表示している.ここに返ってきている情報は全部使用が可能なので,もっといろんなことに使える.
実際Hatsonくんはどうかと言うと...

神だった
さすがHatsonくんでした.これはすごい,濡れた.
こんな感じで天気の部分は実装した.あとはgoogle calenderだ!と思ったけど,なんか触ってみたらエラーしか返ってこないので悲しくて,時間がなくなってきたのでやめた.
今後の展望としては,なんとかしてGoogle calender APIを叩いて今日やることの確認,ゴミだしの日を教えてくれるように変更したい.
というわけでこれをLT会で発表してきた.発表してきた時のスライドはこちらになります.
www.slideshare.net
API叩くの難しいと思いました.おわり!!!